Adding adsense code right inside your blog post whether below or above will help increase your adsense earnings. Select the best color combination on your adsense background which will look like form part of your body post. This will not violate the adsense TOS since you did not change the adsense code but only parse the code. Below will guide how to do this simple tricks:
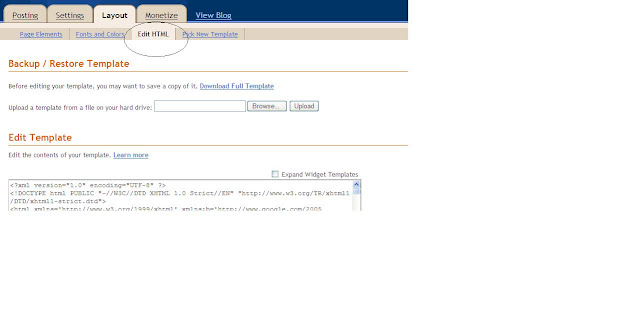
1. Login to your Account> Dashboard> Lay-out> Edit HTML
(Note: Alwasy Back-up your template before making any changes)
2. Check the box "expand widget templates". Find the following codes.
OR
3. Paste your parsed adsense code below the code.
1. Login to your Account> Dashboard> Lay-out> Edit HTML
(Note: Alwasy Back-up your template before making any changes)
2. Check the box "expand widget templates". Find the following codes.
<div class='post-header-line-1'/>OR
<div class='post-header’/>
3. Paste your parsed adsense code below the code.